How to Add Confetti to A WordPress Page
Adding Confetti animation to WordPress is really easy!
No coding skills required. Simply follow these steps and you're good to go.

First Create the Confetti Animation
Step 0: Create a custom Confetti animation and generate the code to install on your website by visiting ConfettiPage.com.

Step 1: Click the black button that says “Copy Code”.

Step 2: On WordPress go to the desired page you want the confetti to be in.
Quick tip: It is recommended to put the confetti animation in the thank you page, to celebrate with your visitor for taking action (signing up, purchase etc).
Then Install the Confetti Code on your Chosen Page
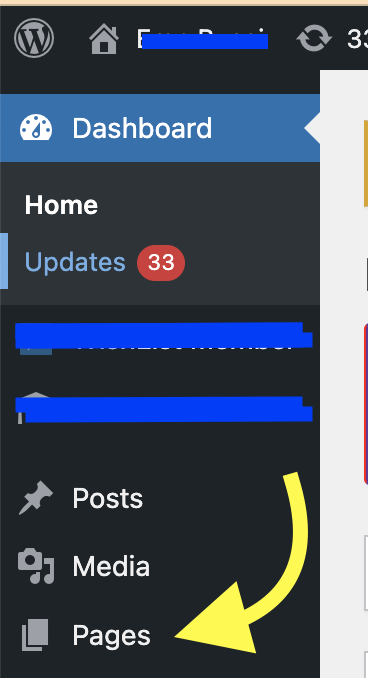
Step 2: Click on "pages" or "blog" on the left menu of your WordPress site, depending on what page you want to add the Confetti to. I am going to assume we are adding it to a page.

Step 3: Add a new page (if it's a new page) or click on an existing page on your WordPress site.
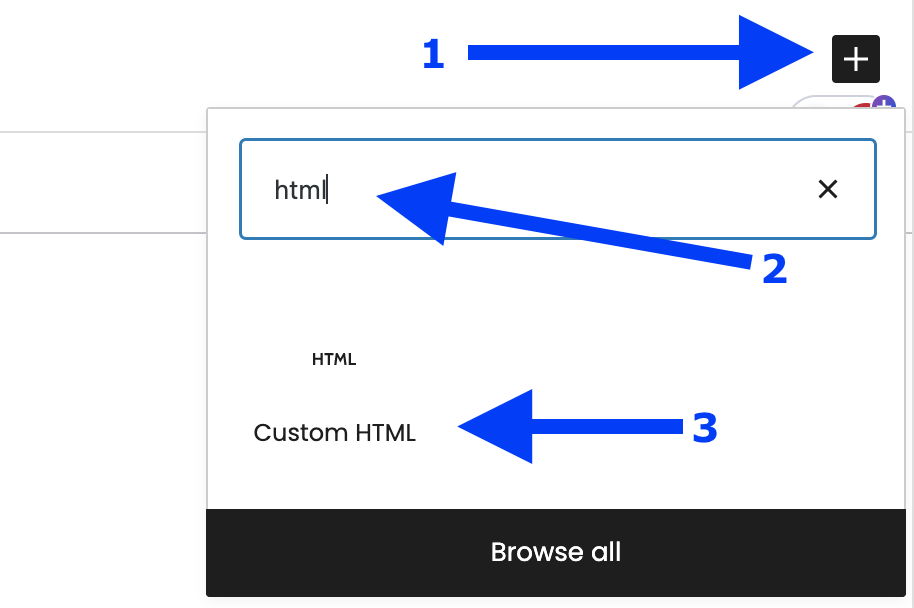
Step 4: Once you are in the WordPress page editor, click on the plus button, then type "HTML" to find the HTML code element, and click on that element to add it to the page. It doesn't matter where you add it. In the example, I added it at the very bottom.

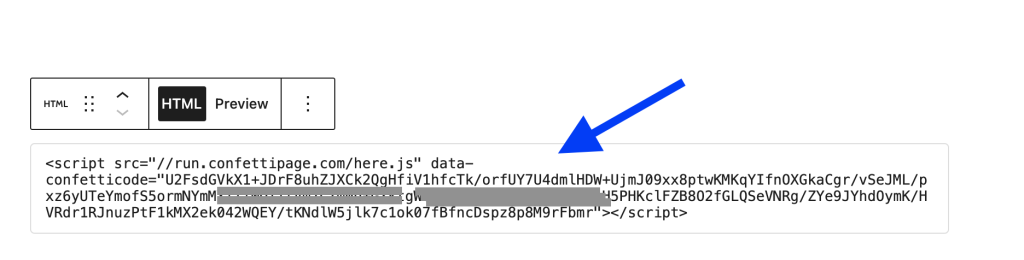
Step 5: Paste the Confetti code into the HTML code area.

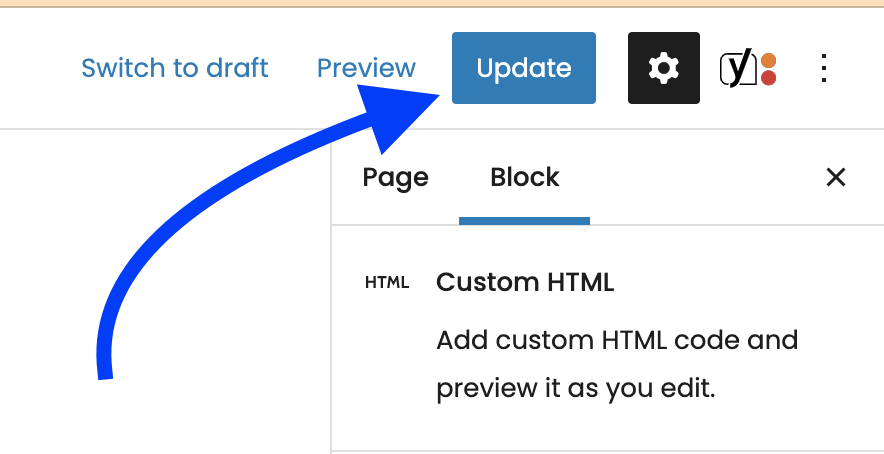
Step 6: Hover to the top right of your WordPress page and click on "Update".

Then preview the page and see your Confetti working - congratulations! 🎉
Your Confetti animation is installed successfully.

Important note: If you are not seeing the Confetti appear, you either failed to do one of the earlier steps, or you installed the code on a domain name that is different to the one the code was created for. A Confetti Code will only work on the specific domain you assigned it to.
Step 7 (optional): If you are using the free version, you will see the “ConfettiPage.com” branding appear at the bottom left.

If you would like it removed, simply pay for a license to use it without the watermark.
Note: Once you pay for a license, you will need to create a new Confetti code as a paying customers which will generate a watermark-free code for you to install.