How to Add Confetti to Thrivecart Success Page
Adding Confetti animation to ThriveCart is really easy!
No coding skills required. Simply follow these steps and you're good to go.

First Create the Confetti Animation
Step 0: Create a custom Confetti animation and generate the code to install on your website by visiting ConfettiPage.com.

Step 1: Click the black button that says “Copy Code”.

Step 2: On ThriveCart go to the desired page you want the confetti to be in.
Quick tip: It is recommended to put the confetti animation in the thank you page, to celebrate with your visitor for taking action (signing up, purchase etc).
Then Install the Confetti Code on your Chosen Page
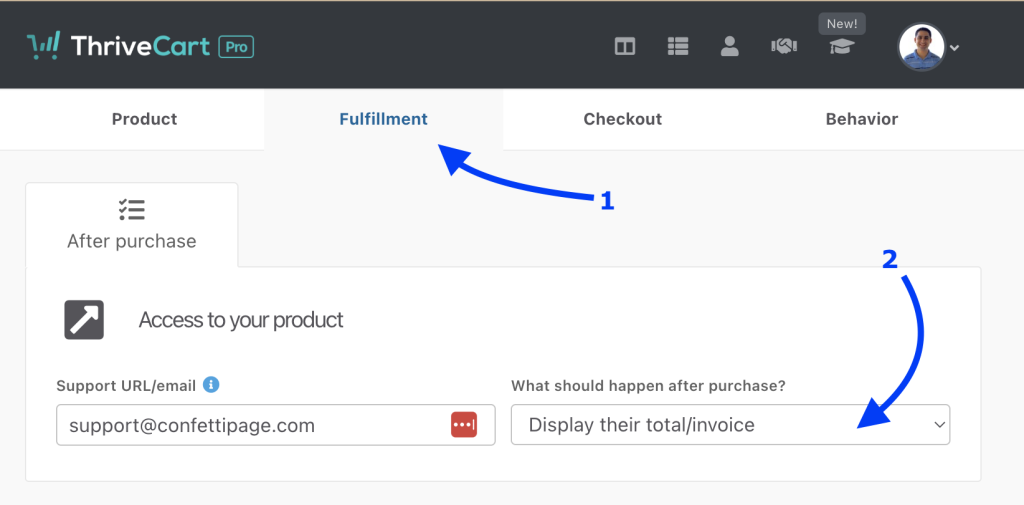
Step 3: Once you create a product and you get to the "Fulfillment" step, pick the "Display their total/invoice" option in order to create a customizable success page in ThriveCart.

Step 4: Once you get to the ThriveCart page editor in ThriveCart, go to the "Success page".

Step 5: Once you are in the ThriveCart Success page editor, hover on the right menu over to the "HTML" element and drag it into the page editor. It doesn't matter where you add it.

Step 6: Paste the Confetti code into the HTML code area on the left menu and then click the "Done" button right under it.

Step 7: Hover to the top right of your ThriveCart Success Page editor and click "Next".

Step 8 (optional): If you would like to preview your Confetti code and make sure it is working, you will need to do a test purchase of that checkout page in ThriveCart. You can do so in test mode as explained in this support document from ThriveCart.

Important note: If you are not seeing the Confetti appear, you either failed to do one of the earlier steps, or you installed the code on a domain name that is different to the one the code was created for. A Confetti Code will only work on the specific domain you assigned it to.
Optional: Remove the Watermark
If you are using the free version, you will see the “ConfettiPage.com” branding appear at the bottom left.

If you would like it removed, simply upgrade for a license to use it without the ConfettiPage branding.
Note: Once you pay for a license, you will need to create a new Confetti code as a paying customers which will generate a watermark-free code for you to install.