How to Add Confetti to Your Instapage Page
Adding Confetti animation to Instapage is really easy!
No coding skills required. Simply follow these steps and you're good to go.
First Create the Confetti Animation
Step 0: Create a custom Confetti animation and generate the code to install on your website by visiting ConfettiPage.com.

Step 1: Click the black button that says “Copy Code”.

Step 2: On Instapage go to the desired page you want the confetti to be in.
Quick tip: It is recommended to put the confetti animation in the thank you page, to celebrate with your visitor for taking action (signing up, purchase etc).
Then Install the Confetti Code on your Chosen Page
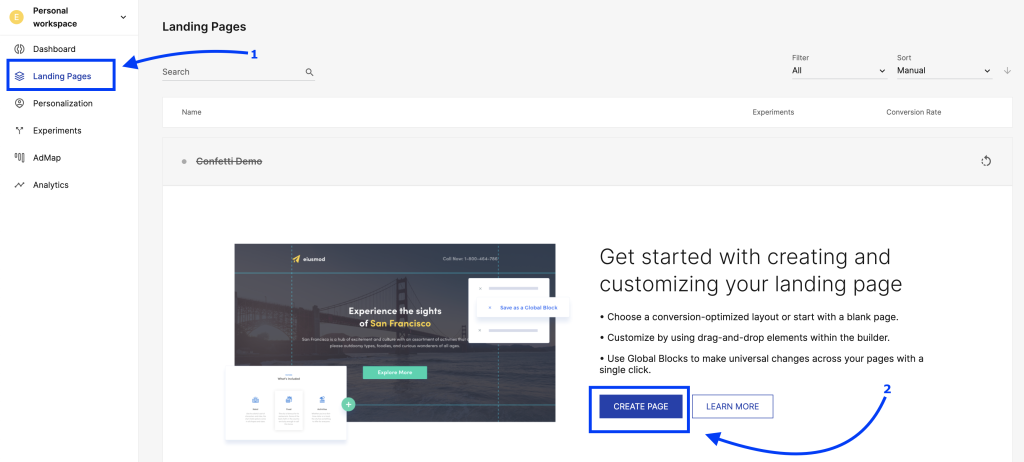
Step 2: Go to the Instapage dashboard and click on "Landing Pages" on the left menu, then click on the blue button that says "CREATE PAGE".

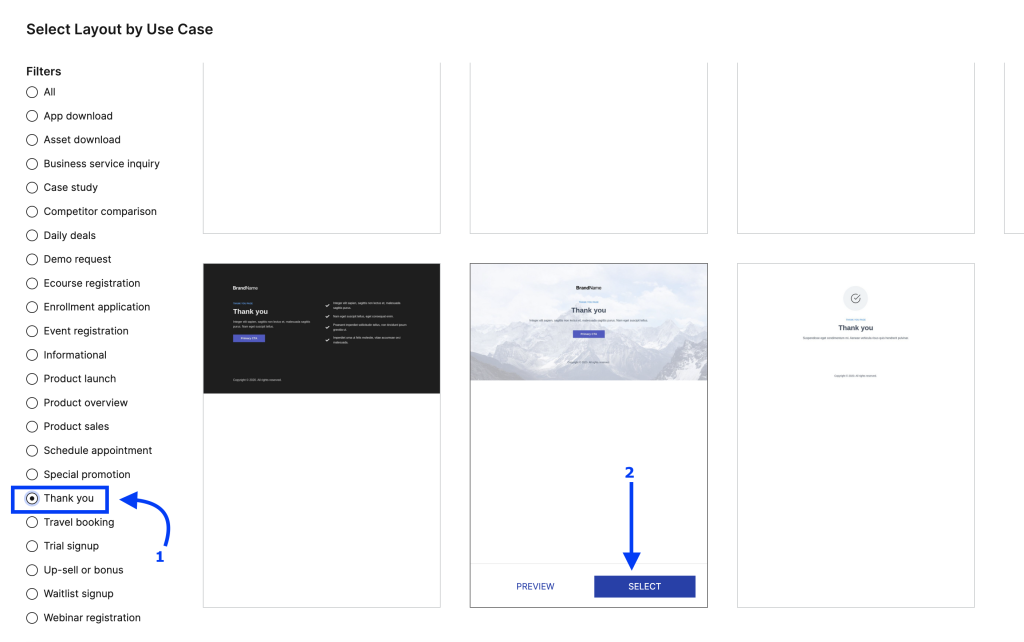
Step 3: Filter the type of page you want (in this screenshot will choose the "Thank you" page for the sake of demonstration) and click on the "SELECT" button to create it.

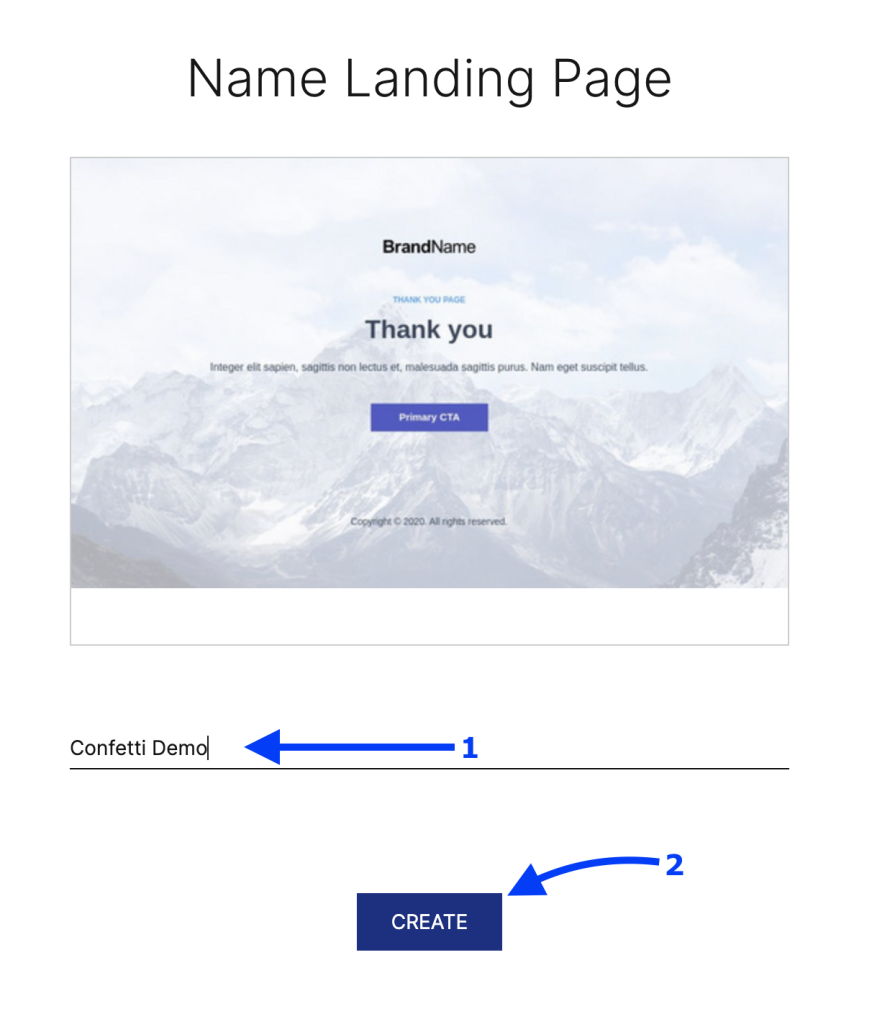
Step 4: Give the page a name and click the create button.

Step 5: once the page is created click on edit design.

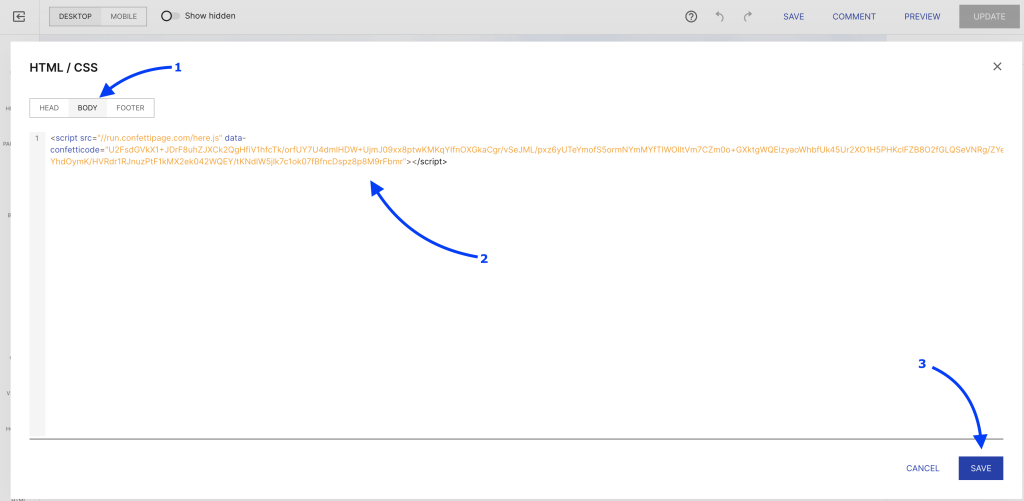
Step 6: On the top right menu under Page settings click on 'HTML/CSS' button.

Step 7: This will open a box click on body paste the HTML confetti code and hit save.
How to paste? Right-click with your mouse and click "paste" to add the code you copied from ConfettiPage.com earlier (or use text shortcut "Control V" for Windows or "Command V" for Mac) to paste the code.

Step 8: On the top right, click the "SAVE" button.

Step 9: On the top left click on "Exit Editor" icon.

Step 10: On the top right click on the blue PUBLISH PAGE button.

Step 11: choose where to publish your page, in this demo we will show a "Demo Page" example, although if you are using Instapage with a custom domain or WordPress you would use the other options. Refer to the support documents from Instapage

Step 12: Give a name to the demo page and hit the blue PUBLISH button on the bottom right

Step 13: Click on the blue CONFIRM button on the bottom right

Step 14: Your page is published click on the demo page URL to preview the confetti on your page.

Step 15: Congratulations! 🥳 Your Confetti Code is installed on the Instapage!

Important note: If you are not seeing the Confetti appear, you either failed to do one of the earlier steps, or you installed the code on a domain name that is different to the one the code was created for. A Confetti Code will only work on the specific domain you assigned it to.
Step 16 (optional): If you are using the free version, you will see the "ConfettiPage.com" branding appear at the bottom left.

If you would like it removed, simply pay for a license to use it without the watermark.
Note: Once you pay for a license, you will need to create a new Confetti code as a paying customers which will generate a watermark-free code for you to install.