How to Add Confetti to Your Leadpages Page
Adding Confetti animation to Leadpages is really easy!
No coding skills required. Simply follow these steps and you're good to go.
tutorial-create-confetti-code-section]
Then Install the Confetti Code on your Chosen Page
Step 2: Go to "Landing pages" and click on the edit button to go to your page editor in Leadpages.

Step 3: Click on Widgets on the left sidebar, scroll to the bottom of the widgets, and find the HTML widget.

Step 4: Drag the HTML widget anywhere on your Leadpages page, and drop it in.

Step 5: Click on the edit button of your HTML widget.

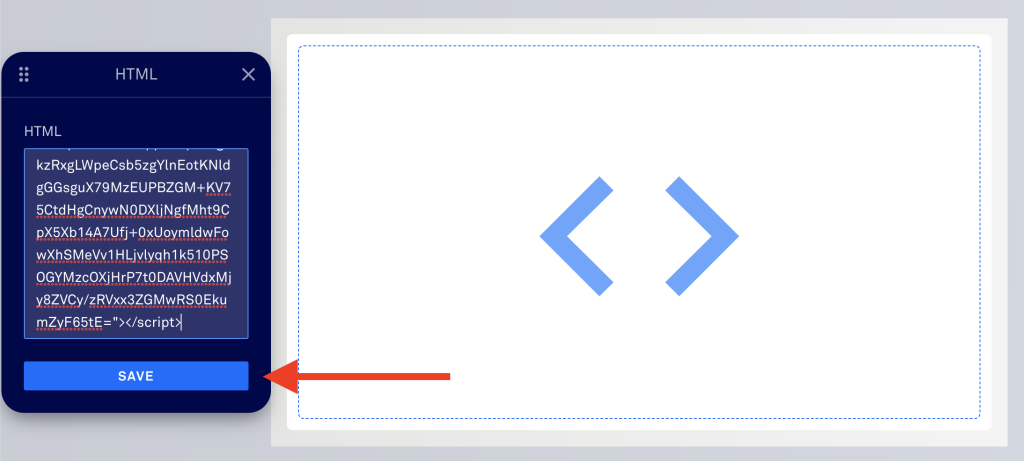
Step 6: This will open a box where you will be able to paste in the confetti code next. This is what it will look like.

Step 7: Right-click with your mouse and click “paste” to add the code you copied from ConfettiPage.com earlier (or use the text shortcut “Control V” for Windows or “Command V” for Mac) to paste the code.

Step 8: Once you see the Confetti code pasted into the HTML widget, click on the save button of the widget.

Step 9: Go to the top right of your page and click on "Update" (or "publish", if the page is in draft mode) and then click on "Preview"

That's it!
Your Confetti code is now installed and is live!
Important note: If you are not seeing the Confetti appear, you either failed to do one of the earlier steps, or you installed the code on a domain name that is different to the one the code was created for. A Confetti Code will only work on the specific domain you assigned it to.
Step 10 (optional): If you are using the free version, you will see the “ConfettiPage.com” branding appear at the bottom left.

If you would like it removed, simply pay for a license to use it without the watermark.
Note: Once you pay for a license, you will need to create a new Confetti code as a paying customer to generate a watermark-free code for you to install.