איך להוסיף קונפטי לדפים שנוצרו באלמנטור
להוסיף אנימצית קונפטי לדף התודה שלך ב־Elementor זה ממש קל!
לא צריך לדעת קוד. רק צריך לפעול לפי ההוראות הבאות, זה לוקח ממש כמה דקות.
דבר ראשון יוצרים אנימצית קונפטי
צעד 0: יוצרים אנימצית קונפטי, מעצבים אותה בצבעי המותג שלך ובוחרים אנימציה שמוצאת חן בעיניך. אחרי שמסיימים, מקבלים קוד התקנה שנשתמש בו בהמשך המדריך.

צעד 1: לוחצים על הכפתור שאומר ״Copy Code" (העתק קוד).

צעד 2: נכנסים ל־Elementor. שם הולכים לדף המבוקש שנרצה להוסיף בו את אנימצית הקונפטי.
טיפ: רצוי לשים את הקונפטי בדף התודה, כדי לחגוג עם הגולש על זה שביצע פעולה (הרשמה, קנייה וכו׳).
עכשיו מתקינים את קוד־הקונפטי בדף שלך
אופציונלי: להתאים את קוד קונפטי שיופיע בפופ-אפ באלמנטור
חשוב לדעת שברירת המחדל של אנימציית הקונפטי היא להיות מוצגת כאשר הדף עצמו נטען.
אם אופן התצוגה מוצא חן בענייך כפי שהוא, אפשר לדלג על החלק הזה ולהמשיך ל- צעד 2 כדי להתקין את קוד הקונפטי שיצרת.
אבל אם יש לך פופ-אפ של אלמנטור והיית רוצה שהקונפטי יופיע מתי שהפופ-אפ מתגלה, זה בהחלט אפשרי!
כדי לעשות את זה, צריך לשנות את קוד הקונפטי:
יש להדביק כאן את קוד־הקונפטי שלך:
הערה: הקוד המותאם לפופ-אפ שנוצר ידאג לכך שאנימציית הקונפטי לא תוצג,עד שהפופ-אפ יתגלה.
עכשיו כשיש לך קוד קונפטי מותאם לפופ-אפ, ניתן להתקין אותו בדף המבוקש.
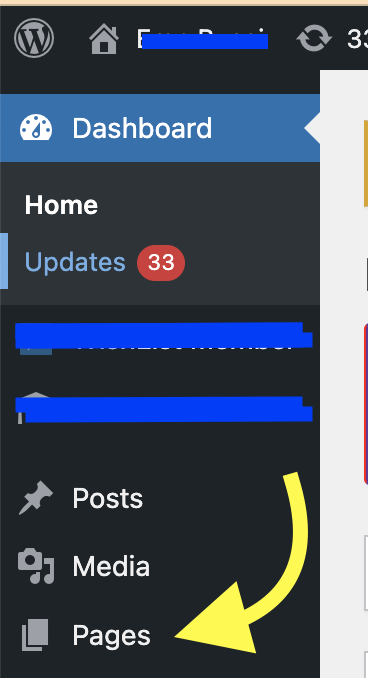
צעד 2: יש ללחוץ על ״עמודים״ או ״פוסטים״ בתפריט מצד שמאל באתר וורדפרס, תלוי בדף שבו היית רוצה שיופיע אנימציית קונפטי. לצורך הדוגמא, נניח שהיית רוצה שיופיע בדף.

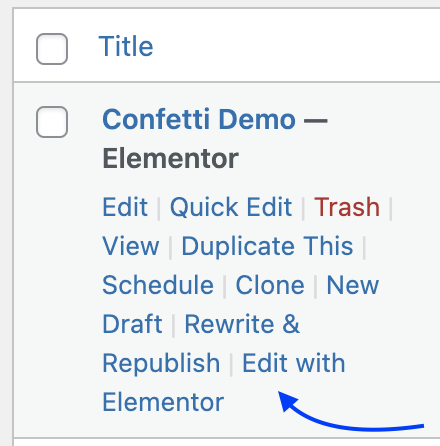
צעד 3: יש ליצור דף חדש (אם זה דף חדש שבו היית רוצה שתופיע האנימציה) או ללחוץ על דף קיים באתר הוורדפרד, ואז ״עריכה עם אלנטור״

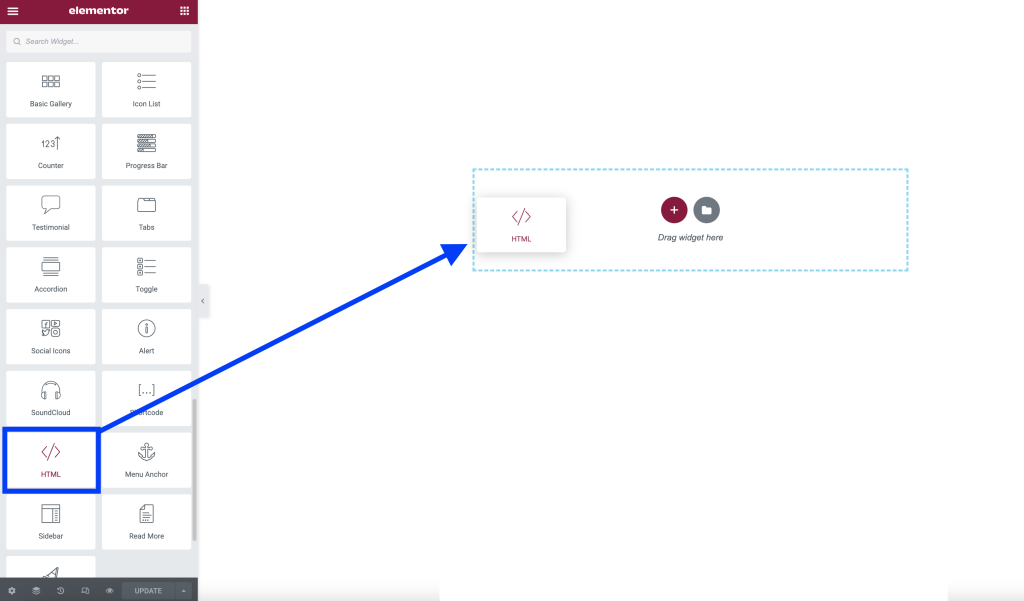
צעד 4: ברגע שנכנס לתוך מערכת בניית הדפים של אלמנטור, יש לעבור עם העכבר לתפריט מצד ימין ולגלול דרך האלמנטים (או לחפש) עד שמוצאים את האפשרות של אלמנט הוספת ״HTML". לאחר מכן, יש למשוך את האלמנט לדף עצמו. זה לא משנה איפה מוסיפים אותו.

צעד 5: ברגע שמשכת את האלמנט אל הדף, יהיה מקום בצד שמאל בתפריט שבו ניתן להדביק את קוד ה- HTML.
אם מאיזו שהיא סיבה זה הוא לא מופיע לך, אפשר פשוט ללחוץ על האלמנט שהנחת בדף ואז התפריט מצד ימין יופיע.
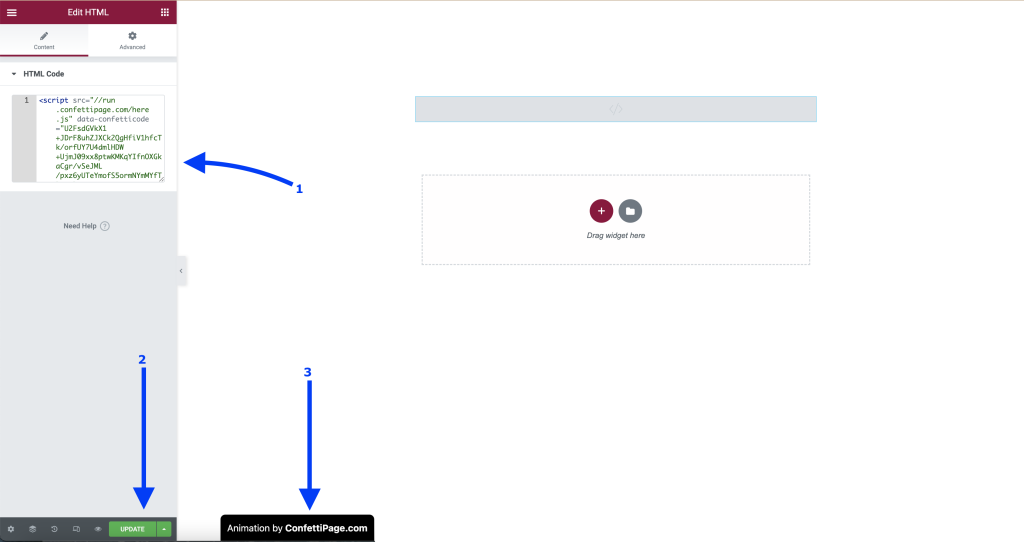
ברגע שזה מופיע לך (כמו בתמונה), יש להדביק את קוד הקונפטי לחלל הריק שמיועד לקוד.
ברגע שזה ייעשה, הקונפטי יעבוד. במידה והקוד הוא חינמי ולא משודרג, יופי קרדיט ״Animation by ConfettiPage.com".
לסיום, יש ללחוץ על כפתור הירוק של ״עדכן״.

לאחר מכן, אפשר ללחוץ על האייקון של המחשב מצד שמאל למעלה של ״תצוגה מקדימה״ שיציג לך איך הדף ייראה כשהקונפטי עובד - מזל טוב! 🎉
אנימציית הקונפטי הותקנה בהצלחה.

הערה חשובה: אם אנימציית הקונפטי לא מופיעה, יכול להיות שאחד מהשלבים הקודמים פוספס, או שהתקנת את הקוד באתר שהוא שונה מהאתר שיצרת את הקוד עבורו. הקוד יעבוד רק בדומיין הספציפי שייעדת אותו אליו.
אופציונלי: להסיר את הקרדיט
אם השימוש שלך הוא בגרסא של קוד קונפטי חינמי, יוצג קרדיט של ״ConfettiPage.com" בתחתית הדף.

אם ברצונך להסיר את הקרדיט של ConfettiPage.com, אפשר לרכוש רישיון שימוש משודרג שיציג את הקונפטי ללא הקרדיט.
הערה: לאחר שרכשת קוד־קונפטי משודרג, צריך ליצור לחשוף את קוד־הקונפטי ללא הקרדיט ולהתקין אותו במקום הקוד הקודם.